My Work
Want to see more examples? Email me.

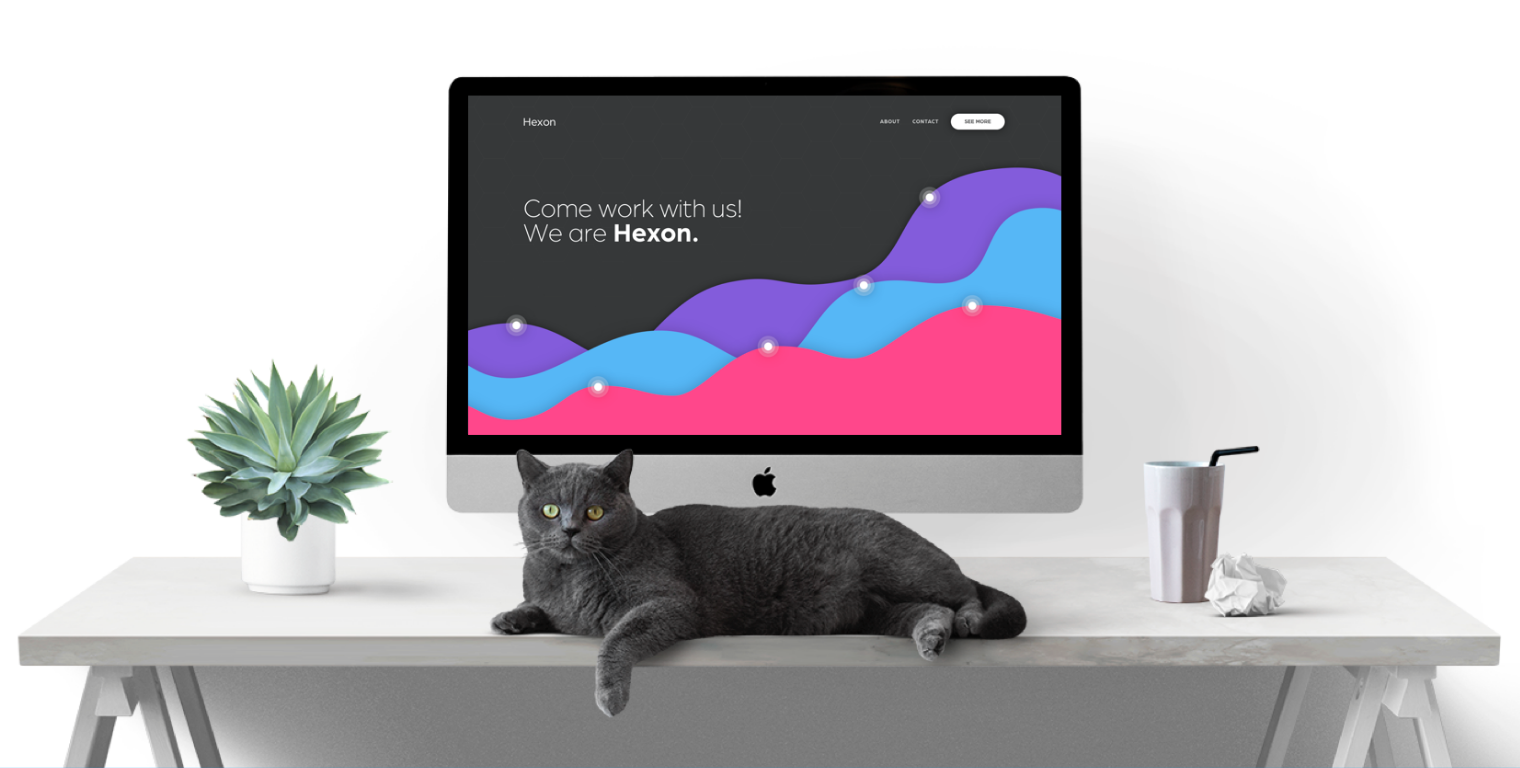
Hexon Creative
Hexon Creative is a mobile development company working to help designers. They are currently building an awesome sauce app that gives you balanced pallet color from any image you upload.

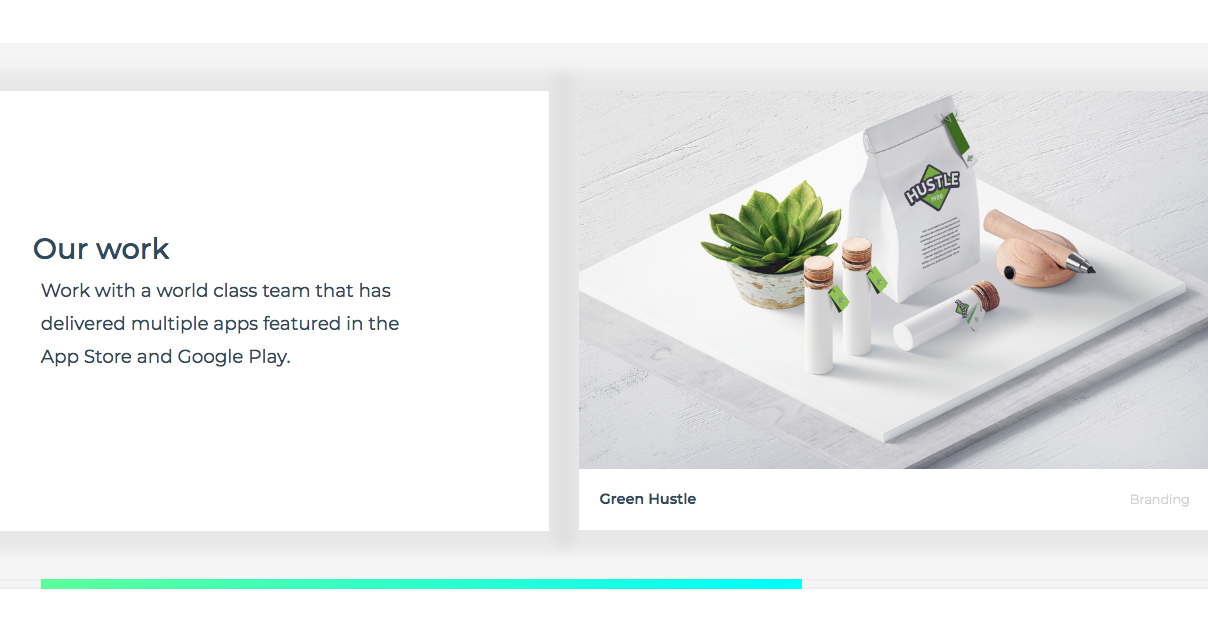
iLabs
Interactive Labs is a full stack design and development studio. They are a group of designers, engineers, product managers and innovators with a proven track record of delivering high-quality products.
Personal Projects
When I'm not freelancing, I'm working on digital products.